
A website is a collection of interlinked pages on the Internet grouped under a unique name or address, called a URL. These pages may contain information or provide services that are accessible to the general public. They may take on different formats such a text, an image, a video, audio or an animation.
Users can access the website on the server via their web browsers from anywhere in the world. The browser sends a request via HTTP to the server of the website, and then the server responds with the desired content.
The browser paints the screen with the page once it is made available. This technique is called "rendering". The page remains blank for a few seconds and only then does any content show up on the page.
At first, the browser looks for all
Link>
These elements are used to tell the browser where to find style sheets (CSS) and JavaScript that should be applied to the page. These are the elements that tell the browser where to find the style sheets (CSS) and JavaScript that should be applied to the page.
It then

parses these code files and renders the HTML, CSS and JavaScript to the screen. This process creates a DOM-tree in memory, and then applies the styles of the CSSOM trees to produce a visually represented page.
After this, the browser will be able to use the elements on the page. It can be as simple as clicking a button or interacting with a video.
DNS (domain name system) is an Internet service that allows computers to understand IP addresses. DNS is also used to track the IP addresses of each web server.
Each domain is associated with an IP address that is used by web servers. The browser will access the DNS system when someone enters a website's URL into the address bar. The DNS system will then convert the human-readable domain into an IP address which the computer can read. It is then sent back to your web browser.
Upon receiving the IP address, the web browser then makes another HTTP request to the server. This time it sends to server the HTML codes, CSS codes and JS codes of the website that is being sought.

This process is repeated until all the HTML, CSS and JS codes are retrieved. After retrieving the code, the browser paints the webpage on the screen.
The information you see on the internet is a product of several powerful inventions that make it possible to access data from many remote computers worldwide. These inventions include the Internet, Domain Name System and World Wide Web. They are the key technologies that let you find the data you need on the Web, regardless of where it is on the planet or how complex it is.
FAQ
How to design a website?
It is important to first understand your customers and what your website should do for them. What do they look for on your site?
What problem might they face if your site doesn't have what they are looking for?
Once you know this, you must figure out how to solve those problems. Also, you need to ensure that your website looks professional. It should be simple to navigate and use.
Your site should be extremely well designed. You should ensure that your site loads quickly. If it takes too much time, people will not stay as long as they want. They'll leave and go elsewhere.
If you want to create an eCommerce site, think about where all of your products are located. Are they in one place? Are they scattered about your site?
It is important to decide whether you will sell only one product or multiple products at once. Do you want to sell just one type of product or multiple kinds?
After you've answered these questions, it is possible to start building your website.
Now, you have to think about the technical aspects of your site. What will it take to make your site work? Is it fast enough? Is it possible to access the information quickly using a computer?
Will it be possible to buy something online without paying any extra? Is it necessary for them to register before they are able to purchase anything?
These are important questions that you must ask yourself. When you have the answers, you can move on.
What is a UI developer?
An interface designer (UI) creates interfaces for software products. They design the application's layout and visual elements. Graphic designers can also be included in the UI design team.
The UI Designer must be able to solve problems and understand how people use computers.
A UI designer should be passionate about technology and software development. From developing ideas to implementing them into code, a UI designer must be able to comprehend all aspects of the field.
They should be able create designs with various tools and techniques. They should be creative thinkers and be able to solve problems using innovative solutions.
They should be detail-oriented, organized and efficient. They should be able create prototypes quickly and efficiently.
They should be comfortable working alongside clients large and small. They must be able to adapt to various situations and environments.
They should be able and willing to communicate effectively with others. They should be able to express their thoughts clearly and concisely.
They should be well-rounded people with strong communication skills.
They must be driven, motivated, and highly motivated.
They should be passionate about their craft.
Should I use WordPress, or a website builder
The best way to build an effective web presence is to start small. If you have the time and resources to build a full-blown site, then do so. A simple blog is a good option if you don’t yet have the necessary resources. As you develop your website design skills, you can always add additional features.
But before you build your first website, you should set up a primary domain name. This will provide you with a point of reference when you publish content.
Can I make my website using HTML and CSS?
Yes! If you've followed the steps, you should now be able create your website.
After you have learned how to structure a website, you will need to know HTML and CSS.
HTML stands as HyperText Markup Language. It is similar to writing a recipe. You'd list ingredients, instructions, and directions. HTML can also be used to inform a computer if certain parts of text should appear bold, underlined and italicized. It's the language that documents use.
CSS stands as Cascading Stylesheets. It's like a stylesheet for recipes. Instead of listing all ingredients and instructions, you simply write down the basic rules for things such as font sizes, colors or spacing.
HTML tells the browser how to format a web page; CSS tells it how to do it.
If you don't understand either of those terms, don't fret. Follow the tutorials below, and you'll soon be making beautiful websites.
How Much Does It Cost To Create An Ecommerce Website?
This will depend on whether you are using a platform or a freelancer. eCommerce websites start at about $1,000.
Once you have chosen a platform, expect to pay between $500 and $10,000.
Templates are usually not more expensive than $5,000, unless you have a specific purpose. This includes any customizations that you might need to suit your brand.
Can I use a template or framework on my website?
Yes! When creating websites, many people use pre-built templates. These templates contain all the code that is required to display information.
These templates are the most in-demand:
WordPress – One of the most well-known CMSes
Joomla - Another popular open source CMS
Drupal – An enterprise-level solution used by large organizations
Expression Engine - Yahoo's proprietary CMS
Each platform has hundreds of templates, so it should not be hard to find the one that you like.
What is a static web site?
A static website is where all content is stored on a server and accessed by visitors via web browsers.
The term "static", refers to the absence or modification of images, video, animations, and so forth.
This type of site was originally developed for use in corporate intranets but has since been adopted by individuals and small businesses who want simple websites without the complexity of custom programming.
Because they are easier to maintain, static sites have been growing in popularity. They are much easier to maintain than fully-featured sites with many components (such a blog).
They also load more quickly than dynamic counterparts. This makes them perfect for users who are using mobile devices or have slow Internet access.
A static website is more secure than its dynamic counterparts. Static websites are much harder to hack than dynamic ones. Hackers have limited access to data within a database.
There are two main options for creating a static website.
-
Using a Content Management System.
-
Create a static HTML web site
It all depends on what you need. If you're new to creating websites, I recommend using a CMS.
Why? Because you have complete control over your website. A CMS eliminates the need for a professional to set up your site. Upload files directly to the CMS.
You can still learn code and create static sites. You'll have to invest time learning how programming works.
Statistics
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
External Links
How To
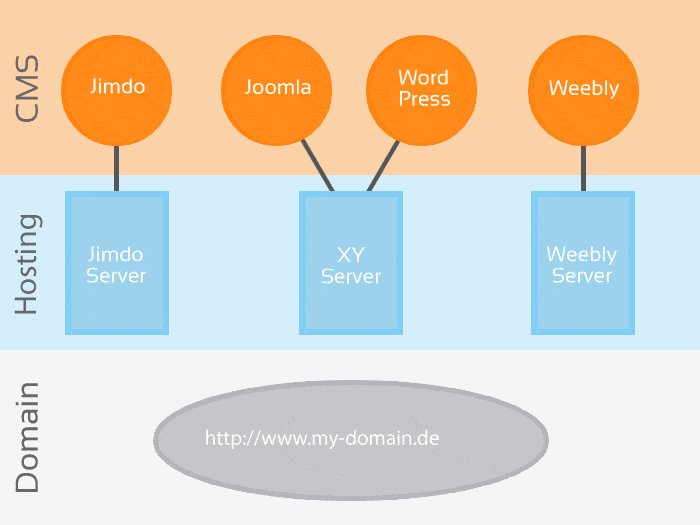
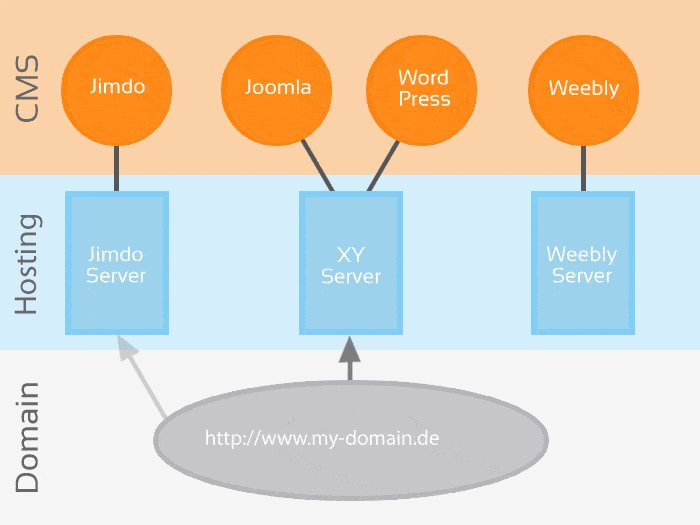
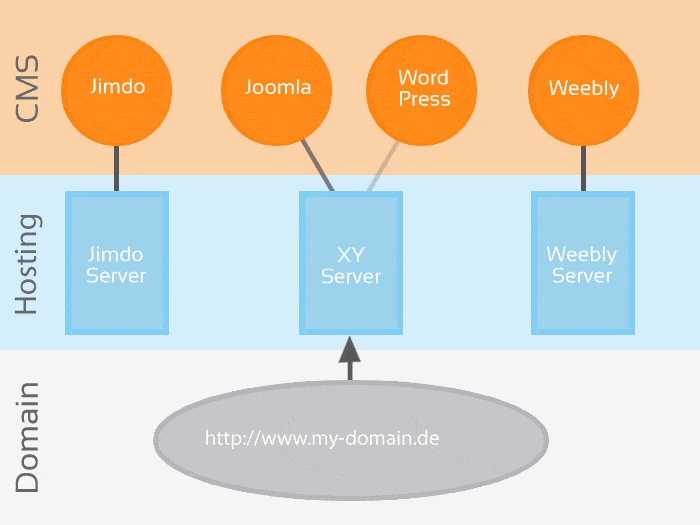
What is website hosting?
Website hosting refers to where people go when they visit a website. There are two types:
-
Shared Hosting - This is your cheapest option. Your website files reside on a server controlled by someone else. When customers visit your site, their requests travel over the Internet to that server. The request is then handed to the owner of that server.
-
Dedicated hosting – This is the most expensive option. Your website resides entirely on one server. Your traffic is private because no other websites have shared space on this server.
Shared hosting is preferred by most businesses because it's cheaper than dedicated hosting. With shared hosting, the company that owns the server provides the resources needed to run your website.
Each option has its pros and cons. Here are some key differences between them.
Shared Hosting Pros
-
Lower Cost
-
Easy To Set Up
-
Frequent updates
-
It can Be Found On Many Web Hosting Companies
Hosting shared can be as low as $10 per month. However, this price typically includes bandwidth. Bandwidth refers the data that you can transfer over the Internet. You may have to pay extra for large amounts of data, even if your blog only contains photos.
Once you begin, you will soon see why you spent so much on your previous host. The majority of shared hosts offer limited customer support. While they may occasionally assist you in setting up your site and other tasks, after that you are all on your own.
Look for a provider who offers 24/7 phone support. They will attend to any issues you have while you sleep.
Cons of dedicated hosting
-
More Expensive
-
Less is More
-
Requires specific skills
With dedicated hosting you will have everything you need to manage your website. You won’t need to worry whether you have enough bandwidth or enough RAM (random address memory).
This means that upfront, you'll need to spend a bit more. However, once you start running your business online, you'll find that you won't need much technical assistance. You'll soon be an expert at managing servers.
So Which Is Better For My Business?
It all depends on the type of website you are creating. If you are selling products, shared hosting may be the best option. It is simple to set up and easy to maintain. Because you share a server, you will most likely receive frequent updates.
However, dedicated web hosting is the best way to build a community around you brand. Instead of worrying about your traffic, you can build your brand while still being able to concentrate on your business.
Bluehost.com is a web host that offers both. They offer unlimited monthly data transfers, 24/7 support, free domain name registration, and a 30-day money-back guarantee.