
The sftp system is a safe file transfer system. It uses encryption in order to protect your data from hackers. SFTP also features public key authentication for added security and reliability. SFTP is a good alternative to FTP. It's also faster and more effective than other methods for transferring files.
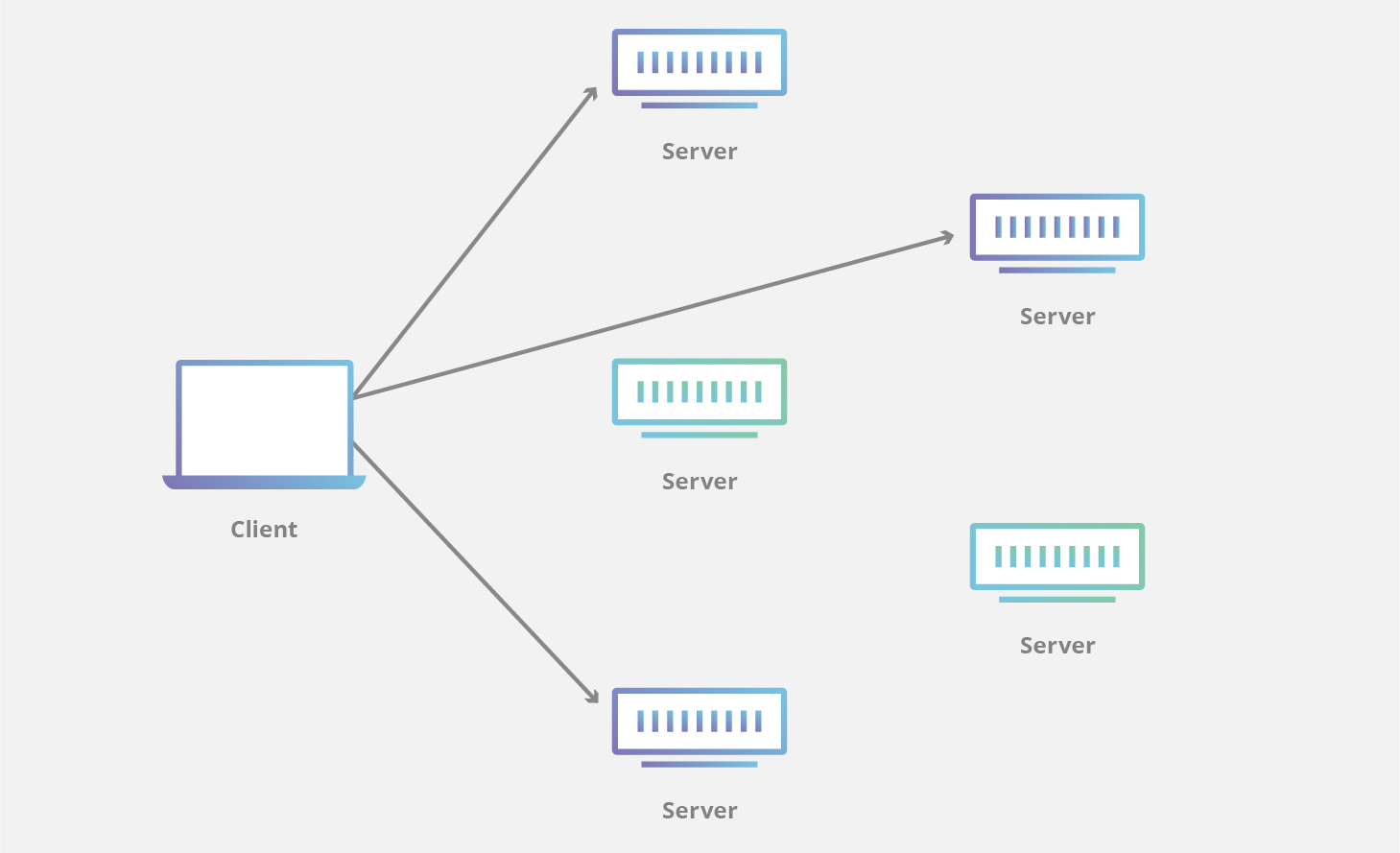
The protocol allows data to be transferred between a web client and a web server. It is used to transfer large quantities of data and it works with both Linux & Windows. It is popular as a way to share files with other servers.
Default Port
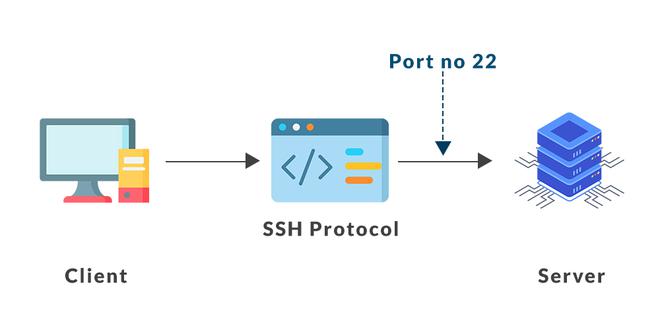
The default port of SFTP is 22, which makes sense, since it uses SSH. You can protect your network from hackers by changing the number of ports. Following these steps will allow you to change the Linux port number:
SSH File Transfer Protocol
SFTP is an extension that allows servers and clients to communicate safely. This protocol uses a combination of encryption, host authentication and public key authentication to ensure data integrity in transit. This method is used to prevent unauthorized access of data on the server and increase productivity.

Host Authentication
In SFTP the host authentication is done by a server calculating a MD5 hash of the public key sent by the client. If the client's public key and the server's match, they are both considered authentic. The client can use the shared session key to confirm that the server that it believes is the right one.
This feature is very useful for users. The users can quickly and easily transfer data to a distant server without the need for email or cloud services.
SFTP encrypts data before it is transferred over the Internet, which can be a security advantage for sensitive files or trade secrets. This protocol is also useful for complying with privacy regulations.
Its encryption relies on asymmetrical cryptography. The encryption key can only be decrypted and intercepted by the recipient. This helps protect data from a variety of threats, including hackers and spies.
Security Features
The sftp Protocol uses a Tunneling Topology to transfer files back and forth between the client machines and server machines. It also encrypts the data to ensure that it is safe from hackers and spies.

This also uses a connection for stateful control to keep a current working director on the server. Each transfer will require an additional connection between the client and the server. This makes it hard for firewalls to accept SFTP connections from their internal hosts.
Another important feature of the sftp protocol is that it uses asymmetric cryptography, which enables it to protect data from a variety of threats. It means that only the recipient can view or access the encrypted data. This minimizes the risks of unauthorized access.
FAQ
What Should I Add to My Portfolio?
These should all be included in your portfolio.
-
You can also see examples of your previous work.
-
Links to your website (if applicable).
-
Link to your blog.
-
These are links to social media sites.
-
You can also find links to other designers' portfolios online.
-
Any awards you have been given.
-
References.
-
Samples of your work.
-
Here are some links that will show you how to communicate with your clients.
-
You are willing to learn new technologies.
-
Here are some links to show you are flexible.
-
Your personality is displayed in the links
-
Videos showing your skills.
What Websites should I make?
The answer to this question depends on your goals. If you are looking to build a business from your website, it may be beneficial to focus on selling online products. You'll need to build a robust eCommerce site to do this successfully.
Blogs, portfolios, as well as forums are some other popular web types. Each requires different skills. If you are looking to start a blog, then you need to know about blogging platforms like WordPress and Blogger.
It is important to choose the right platform for your site. There are lots of free themes and templates available for each platform.
Once you've chosen a platform, you can build your website by adding content. You can add images, videos, text, links, and other media to your pages.
When you are ready to launch your new website, you can publish it online. Your site is now available for visitors to view in their browsers.
How do I design a website.
The first step is to understand what you want your site to do for your customers. What are your customers looking for?
What problem might they face if your site doesn't have what they are looking for?
Once you know this, you must figure out how to solve those problems. Make sure everything looks good on your website. It should be easy to use and navigate.
You should have a well-designed website. You should ensure that your site loads quickly. If it does take too long, people won't stay as long as they would like to. They will move on to something else.
It is essential to determine where all your products reside before you start building an eCommerce website. Are they all in the same place? Are they all in one place?
You must decide whether to sell one product only or many products simultaneously. Are you looking to sell one product or several?
After you've answered these questions, it is possible to start building your website.
Now you need to worry about the technical side of things. How will your website work? Will it be fast enough? Is it possible to access the information quickly using a computer?
Will people be able to buy something without having to pay extra? Are they required to register before they can buy anything?
These are essential questions that you need to ask yourself. These are the questions that you need to answer in order to be able move forward.
Can I make my website using HTML and CSS?
Yes! Yes!
After you have learned how to structure a website, you will need to know HTML and CSS.
HTML stands for HyperText Markup Language. This is like writing a recipe. You would list ingredients, directions, etc. HTML allows you to indicate to a computer which portions of text are bold, italicized and underlined. It also lets you know which part of the document is linked. It is the language of documents.
CSS stands for Cascading Style sheets. It's like a stylesheet for recipes. Instead of listing each ingredient or instruction, you will write down the general rules for font sizes and spacing.
HTML tells the browser how to format a web page; CSS tells it how to do it.
Don't be afraid to ask questions if you don’t understand any of these terms. Follow the tutorials and you will soon be creating beautiful websites.
What is a "static website"?
A static website is a site where all content are stored on a server, and visitors can access it via web browsers.
The term "static" is used to refer to the absence of dynamic features like changing images, video, animations, etc.
This site was originally designed for intranets. However, it has been adopted by small businesses and individuals who need simple websites with no custom programming.
Static sites have become increasingly popular because they require less maintenance. They're easier to update and maintain when compared to a fully-featured website with many different components (such as blogs).
They load much faster than dynamic counterparts. This makes them great for those who have slow Internet connections or users with mobile devices.
Also, static websites are more secure that dynamic counterparts. You can't hack into a static site. Hackers only have access to the data that resides inside a database.
Two main methods can be used to create a static site:
-
Using a Content Management System (CMS)
-
Static HTML Website Creation
Which one is best for you depends on your needs. If you're new to creating websites, I recommend using a CMS.
Why? Because it allows you to have full control over your website. A CMS eliminates the need for a professional to set up your site. You just need to upload files to your web server.
Still, you can learn to code and create static websites. However, you will need to put in some time to learn how to program.
Statistics
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
External Links
How To
How to become web developer
A website isn't just a collection HTML code. It's an interactive platform that lets you communicate with users, and offer valuable content.
Websites are more than just a way to deliver information. They can also be a gateway to your business. It should help customers find what they need quickly and efficiently while also showing them how you want them to interact with your company.
The best websites let visitors do exactly what it says on the tin: find what they are looking for, then go.
To achieve this goal, you will need to develop technical skills as well as design aesthetics. You will need to know HTML5 coding basics and CSS3 styling, along with the latest developments in JavaScript.
Also, you'll need to learn how to use tools like Photoshop, Illustrator, InDesign and Fireworks. This allows designers to create and edit web graphics and layouts. Finally, you will need to create your style guide. This includes everything from fonts and colors to layout.
If you're interested in becoming a web designer, start by reading articles on the topic, taking online courses, or enrolling in college programs.
It may take months or years for you to complete your degree. However, once you have a degree you will be ready to enter into the workforce.
Don't forget to practice! Designing will improve your ability to build great websites.