
FTP passive vs. active is a consideration that most users should take into account, especially if their FTP client is being used behind a security firewall. Passive mode FTP is easier to use and is more firewall and NAT router friendly.
FTP is an Internet protocol (IP) that allows the transfer of files between two computers through a client and server. FTP protocol is made up of a command and data channel. These channels are used for transmitting information from the client to the server.
The client initiates communication with the FTP by sending an PORT command via TCP Port 21. The server responds to this by connecting back on its local data port (typically TCP port 20) to the specified data port of the client.
This connection process works unless the FTP client is behind a firewall. In this situation, the client firewall will block incoming connections requests from the FTP server. This would prevent any file transfers.

To solve the problem, you can change your client's mode. In passive FTP mode, the FTP server still initiates the channel of command but sends a PASV instead. The FTP server then replies to the PASV command by indicating which (random) data port it has opened for the ensuing file transfer.
In Active mode, the client also sends a PORT command to initiate the data channel with the FTP server. This mode is a reverse channel that's not as friendly for firewalls and NAT devices as passive mode.
Firewalls help secure networks by limiting the traffic that can be sent through specific ports. It is done to prevent unauthorized access but it can cause problems with FTP.
Network Address Translations (NATs) are a common way of protecting against unauthorised connections. These devices enable multiple computers sharing a single address. However, they can act as firewalls to block connections from the outside. NATs work well at blocking access to internal servers but are hard to configure as firewalls.
Passive mode is designed to ease the burden of firewall configuration on the client. In passive mode, a client still initiates a control channel at port 21, but sends a PASV instead of a PORT. This command instructs the FTP to return the IP address and port for the client to use to create a data-channel.

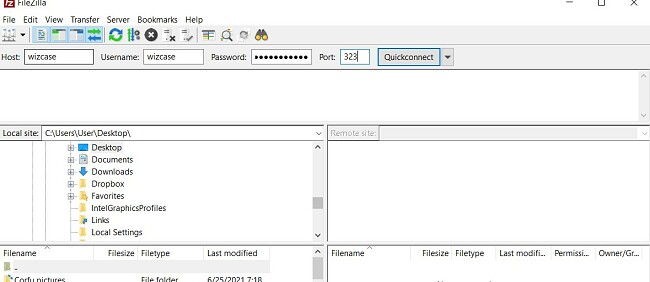
If the Automatic Passive Mode is enabled in Fetch and an error occurs when Fetch tries to connect to a server, Fetch will automatically switch to passive. If this doesn't work, you can enable passive mode manually by selecting Passive Mode from the FTP settings menu.
The choice between active and passive is up to the client, but passive mode usually works better with NATs and firewalls. The client may be configured to use only a small range of high port numbers on the host, which limits the number that can potentially be blocked by the firewall. It will also reduce the risk of a server being blocked by a firewall.
FAQ
How do I design a website.
The first step is to understand what you want your site to do for your customers. What do they look for on your site?
What problem might they face if your site doesn't have what they are looking for?
After you have this information, you need to find out how to solve the problem. Your site must look professional. It should be easy to navigate.
You should have a well-designed website. You should ensure that your site loads quickly. People won't stay as long if it takes too long to load. They'll move elsewhere.
When you are building an eCommerce site, it is important to consider where all your products are located. Do they all reside in one spot? Are they scattered about your site?
It is important to decide whether you will sell only one product or multiple products at once. Are you looking to sell one product or several?
After you've answered these questions, it is possible to start building your website.
Now, it's time to take care of the technical aspects. How will your site work? Will it run fast enough? Can they access it quickly via their computers?
Will people be able to buy something without having to pay extra? Will they have to register with your company before they can buy something?
These are essential questions that you need to ask yourself. When you have the answers, you can move on.
Where can I locate freelance web developers
There are many places you can find freelance web designers or developers. These are some of the best choices:
Freelance websites
These sites offer job postings for freelance professionals. Some have very strict requirements, while some don't care which type of work it is.
Elance has many high-quality positions for writers, programmers (programmers), editors, translators and managers.
oDesk has similar features, but they focus on software development. They offer positions in PHP and Java, JavaScripts, Ruby, C++, Python, JavaScripts, Ruby, iOS, Android, as well as.NET developers.
Another great option is oWOW. Their site is focused on web and graphic designers. They offer many services, including video editing, programming, SEO, and social media marketing.
Forums online
Many forums allow members of the community to post jobs or advertise their services. DeviantArt, for web developers, is one example. If you search "web developer" in the search bar, you will see a list of threads where people are looking for someone to help them with their websites.
How much does it cost to create an ecommerce site?
It depends on which platform you choose, and whether the freelancer is employed directly or through a service provider. The average eCommerce site starts at $1,000.
You can expect to pay between $5000 and $10,000 for a platform once you have decided.
The average cost of a template will not exceed $5,000. This includes any customizations required to reflect your brand.
Which platform is best for designing a website?
WordPress is the best platform available for building a website. It comes with all the tools you need for creating a professional website.
These themes are simple to install and modify. There are many themes to choose from online.
Plugins allow you to add functionality, such as adding social media buttons or creating contact pages.
WordPress is extremely user-friendly. You don’t need to know HTML code to edit your theme files. Simply click on an icon, and then select what you want.
There are many other platforms, but WordPress is my favorite. It has been around for years, and is still in use by millions.
What does it mean to be a UI designer
The interface design team for software products is called a user interface (UI). They design the application's layout and visual elements. Sometimes, the UI designer might also include graphic artists.
The UI Designer should be a problem solver who understands how people use computers and what makes them tick.
A UI designer should be passionate about technology and software development. From the development of ideas to their implementation into code, a UI Designer must have a thorough understanding of all aspects.
They should be capable of creating designs using a variety tools and techniques. They should be creative thinkers and be able to solve problems using innovative solutions.
They should be detail-oriented and well organized. They should be able to develop prototypes quickly and efficiently.
They should be comfortable working with clients, both large and small. They must be able to adapt to various situations and environments.
They should be capable of communicating effectively with others. They must be able express themselves clearly and concisely.
They should be well-rounded individuals who possess strong communication skills.
They should be motivated and driven.
They should be passionate about their craft.
Statistics
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How do I get started as a UI Designer?
There are two paths to becoming a UI design:
-
You can also go to school and get a degree as UI Design.
-
You can start freelance.
For you to be able to finish school, you must attend college or university. This covers art, business, psychology, and computer science.
You can also enroll in classes at state universities or community colleges. Some schools offer tuition-free programs while others charge tuition.
After graduating, you'll need to find employment. If you are going to be working for yourself, you will need to build your client list. It is essential to establish a professional network so other professionals know you exist.
Internships are also available at web application development companies. Many companies employ interns to gain practical experience before hiring full time employees.
Your portfolio will help to get you more work. Your work samples and details about the projects should be included in your portfolio.
It's a great idea to email your portfolio to potential employers.
As a freelancer, you will need to market yourself. You can advertise your services on job boards like Indeed, Freelance, Guru, or Upwork.
Many recruiters post job openings online and assign freelancers. These recruiters seek qualified candidates to fill open positions within certain industries.
These recruiters provide candidates with a project description that details the position's requirements.
You are not required to sign long-term contracts as a freelancer. If you want to move ahead, it's best to negotiate an initial payment.
Many designers prefer to work directly with clients rather than through agencies. This may sound ideal but many people lack the skills.
Agency workers usually have extensive knowledge about the industry they are working in. They also have access to specialized training and resources that allow them to produce high-quality work.
These benefits are not the only ones. Agency workers typically receive a higher hourly wage.
However, the disadvantage of working with an agency is not having direct contact with your employer.
Being a successful UI designer requires you to be self-motivated, creative.
It is also important to have great verbal and written communication skills.
UI designers create user interfaces and visual elements for websites.
They are also responsible for ensuring that the site meets the needs of its users.
This involves understanding what information visitors need and how the site should function.
Wireframes can also be created by UI developers using a variety o tools. They use wireframing to help them visualize the layout of a webpage before they start designing.
Online wireframe templates make it simple to create your own wireframes.
Some designers focus solely on UI design, while others combine UI design with graphic design.
Photoshop is used to edit images by graphic designers.
Then, they use Adobe InDesign for layout and page design.
Photographers capture images using digital cameras or DSLRs.
Then, they upload the photos to a photo editor program, where they add captions and filters.
The photographer saves the image as a compatible file format for the website.
It is vital to consider all aspects in the web design process.
This includes research and planning, wireframing, prototyping testing, coding, content creation and publishing.
Research - Before you start a new project, it's important to do thorough research.
Planning - Once you've completed your research, you'll want to begin developing a plan.
Wireframing- A wireframe - A wireframe represents a sketch of an application or web page.
Prototyping – Prototypes are used to verify that the final product is consistent with the original vision.
Testing - Multiple rounds of testing should be done on the prototype to make sure it works properly.
Coding - Coding refers to the process of writing computer code.
Content Creation: Content creation can include everything from copywriting to managing social media profiles.
Publishing involves uploading files on a server to ensure that the site is accessible.
You will need to have a broad knowledge of different projects in order as a freelance UX/UI developer.
One example is that some companies only need wire frames, while others need complete prototypes.
You may be required to perform specific tasks depending on the project you accept.
One example is that if you are hired as a wireframe designer, you might be required to create many wireframes.
If you're required to build a complete prototype of a website, you may also be required to design a fully functional version.
It doesn't matter what kind of project it is, strong interpersonal skills are essential.
Referring freelancers is the best way to get work. It's important to establish good relationships with potential employers.
A communication skill is essential, both verbally or in writing.
Portfolios are an essential part of any freelancer’s toolbox.
It is a showcase of your work and a demonstration of your ability produce high-quality outputs.
You can take care of this by creating a professional portfolio online.
Find websites similar in your niche to get started.
Search these websites to view the details of each site.
Once you identify what you think are the best practices, go ahead and adopt them.
It's also helpful to include links to your portfolio within your resume.