
A web server is a device which provides services to other devices. These services enable programs to connect to the device. An app will connect to the network to allow a user to stream Netflix on their computer. Once the app is connected to the network it will create a local program and use Netflix.
HTTP
Web servers can be described as software programs that offer web users a service. The web browser submits a request to the website server. This returns the requested document in HTML format. Clients may choose to open the resource as an HTML page or download it. A web server can also be known as an HTTP Server, which is a specific type of computer designed for this purpose.

Processor
Your web server's processor is an integral component. It allows you to handle many tasks simultaneously. It is responsible for processing client requests. Your server's processor is an integrated electronic circuit that takes incoming instructions and produces output. This unit can either be a single chip, or a multicore system. Different CPU-intensive tasks may be handled by different processors. This increases performance by spreading the processing needs of multiple processes.
Router
To send data between devices in a network, routers are used together. These devices can be computers, scanners, or printers. They connect to the Internet via a modem, and routers assign local IP addresses to all of them. This allows for data to be transmitted without being lost.
File system
A filesystem is a system to name, store, and retrieve files. Operating systems use files systems to store, manage and retrieve data. File systems manage data access, security, and other aspects.
Gateway interfaces
Web servers can use simple calling conventions called gateway interfaces to route requests to Python frameworks and web applications. These interfaces are described in Python Enhancement Proposal 333.

Headers for message headers
HTTP headers represent the information sent to a server by it before it processes any request or reply. They indicate the length and type for the response body and their location. Additionally, they indicate whether the response should arrive at a different location if necessary.
FAQ
How to design a site?
First, you need to know what your customers want from your site. What are they looking for when they visit your site?
What kind of problems can they have if they cannot find what they want on your site?
This knowledge will help you to identify the problems and then solve them. Make sure everything looks good on your website. It should be easy to use and navigate.
You should have a well-designed website. You should ensure that your site loads quickly. People won't stay as long if it takes too long to load. They'll leave and go elsewhere.
You need to consider where your products are located when you build an eCommerce website. Do they all reside in one spot? Are they in one location?
It's important to decide if you want to sell just one product or multiple products. Do you prefer to sell one type of product, or several types?
When you answer these questions, your site can be built.
Now it is time for you to concentrate on the technical aspect of things. How will your site work? Will it run fast enough? Are people able to get it done quickly from their computers?
Can people buy things without having to pay more? Do they need to register with you before they can purchase anything?
These are the essential questions you should ask yourself. You'll be able to move forward once you have the answers to these important questions.
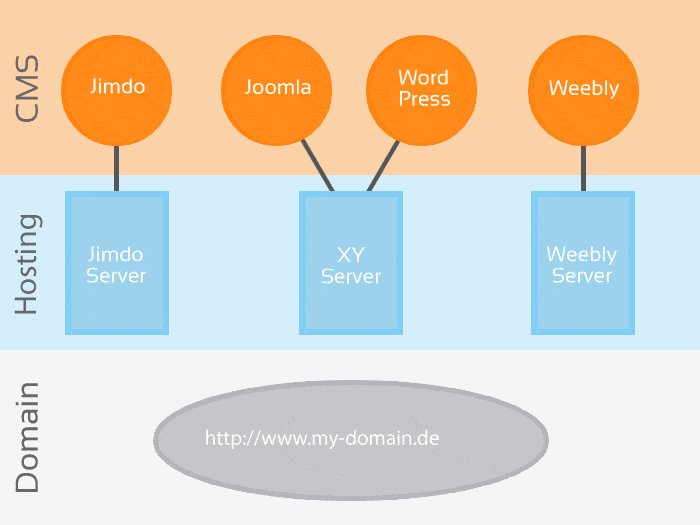
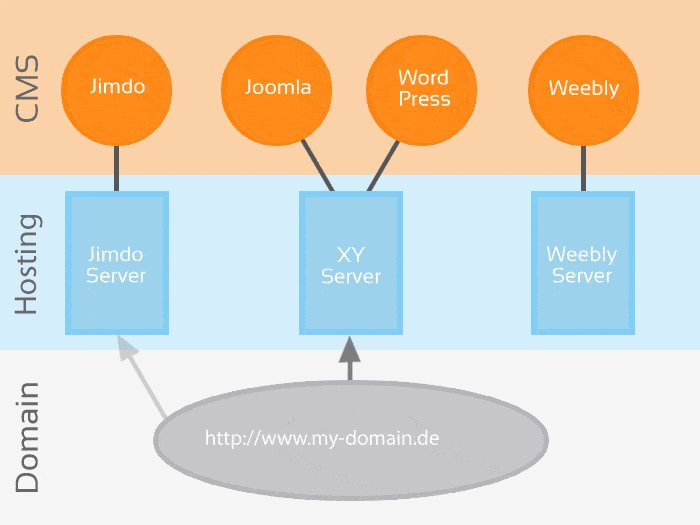
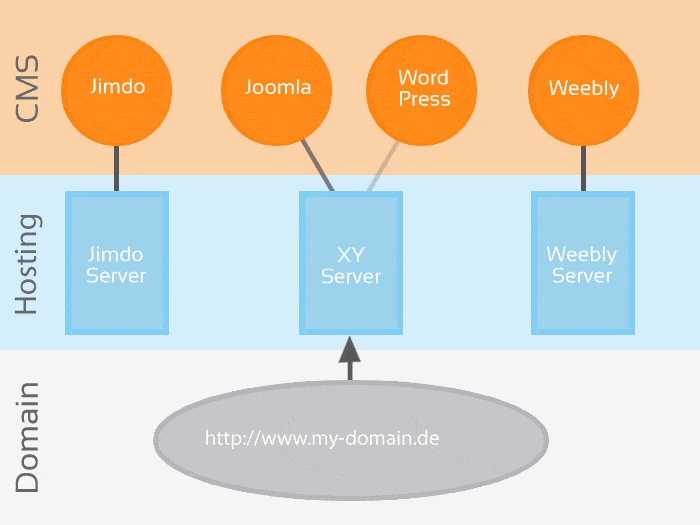
WordPress: Is it a CMS or not?
Yes. It is called a Content Management System. Instead of using Dreamweaver or Frontpage, a CMS lets you manage your website content directly from your web browser.
WordPress is absolutely free! Hosting, which is usually provided by your ISP, is free.
WordPress was initially designed as a blogging platform but now offers many different options, including eCommerce sites, forums, membership websites, portfolios, etc.
WordPress is easy and quick to install. Download the file from their website, and then upload it to your server. After that, you can simply access your domain name with your web browser.
After installing WordPress, you'll need to register for a username and password. Once you've logged in, you'll see a dashboard where you can access all of your settings.
This is where you can add pages or posts, images and links to them. This step may be skipped if you feel confident editing and creating content.
However, if you prefer to work with someone else, you can hire a professional web designer to handle the whole process.
How To Make A Static Web Site
There are two options for creating your first website:
-
Content Management System, also known as WordPress. WordPress is available as a download. Then you can use it to create an essential website.
-
How to Create a Static HTML Website. In this instance, you will need to write your HTML/CSS codes. If you have a good understanding of HTML, this is not difficult.
A professional may be able to help you create a large website.
However, it is a good idea to start with option 2.
Do I use WordPress?
A small website is the best way to build a successful web presence. If you have the time and resources to build a full-blown site, then do so. A simple blog is a good option if you don’t yet have the necessary resources. As you learn how websites are designed and developed, you can always add more features.
Before you start building your website, it is important to establish a primary domain. This will give you something to point to when you publish content.
What is website design software?
The website design software can be used by graphic artists and photographers, illustrators, writers and others who are involved in visual media.
There are two main types: cloud-based or desktop software. Desktop apps can only be installed locally on your PC and will require additional software to run on your system. Cloud-based software is hosted remotely over the internet. It does not require you to install additional software, which makes them great for mobile users.
Desktop Applications
While desktop applications offer more advanced features than those in cloud-based solutions, they aren't always necessary. Some people prefer to work exclusively from a desktop app because they find it more convenient. Some prefer to use the exact same tool whether they're using a smartphone or a laptop.
Cloud-Based Solutions
Cloud-based services are the best choice for web developers who want to save both time and money. These services allow you access any type of document to be edited from anywhere on the internet. This means that you can work on your tablet while waiting to brew your coffee.
A license is required if you opt for a cloud-based service. You don't have to buy additional licenses for upgrading to the latest version.
These programs can be used in Photoshop, InDesign, Illustrator or any other Adobe product to create web pages.
How much do web developers make?
Working on a website yourself will likely earn you between $60 and $80 an hour. Independent contractors are a better option if your goal is to charge more. The hourly rate could be anywhere from $150 to $200
Statistics
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
External Links
How To
How do you become a web developer
A website is not just a collection of HTML code. It is an interactive platform that allows users to communicate and delivers valuable content.
A website is more than a medium for delivering information; it is a portal to your business. It should be easy for customers to find the information they need quickly, and it should also allow them to interact with your company in a way that is convenient.
The best websites let visitors do exactly what it says on the tin: find what they are looking for, then go.
This requires you to acquire technical skills as well design aesthetics. You'll have to understand the basics of HTML5 coding and CSS3 styling and the latest developments in JavaScript and other programming languages.
Also, you'll need to learn how to use tools like Photoshop, Illustrator, InDesign and Fireworks. This allows designers to create and edit web graphics and layouts. Finally, you will need to create your style guide. This includes everything from fonts and colors to layout.
You can learn more about web design by looking at articles, enrolling in college courses or reading online courses.
It might take months or years to complete your degree program, but once you've earned a degree, you'll be ready to enter the workforce.
Keep practicing! It will be easier to create great websites the more you learn how to design.